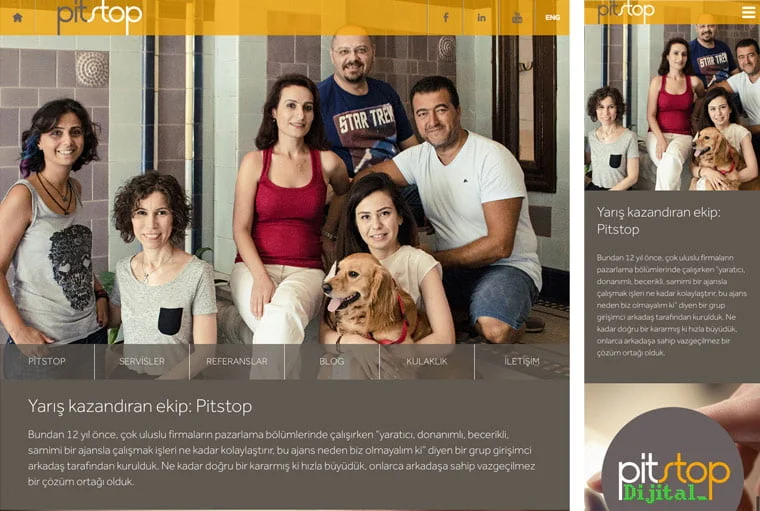
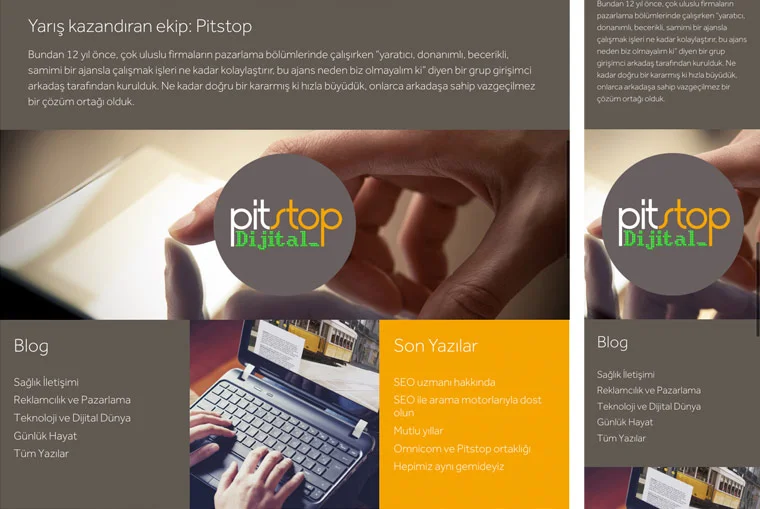
Bir web sitesini, kendi yerleşimini görüntülenmekte olduğu cihazın özelliklerine göre ayarlayabilecek şekilde tasarlamaya responsive tasarım denir.
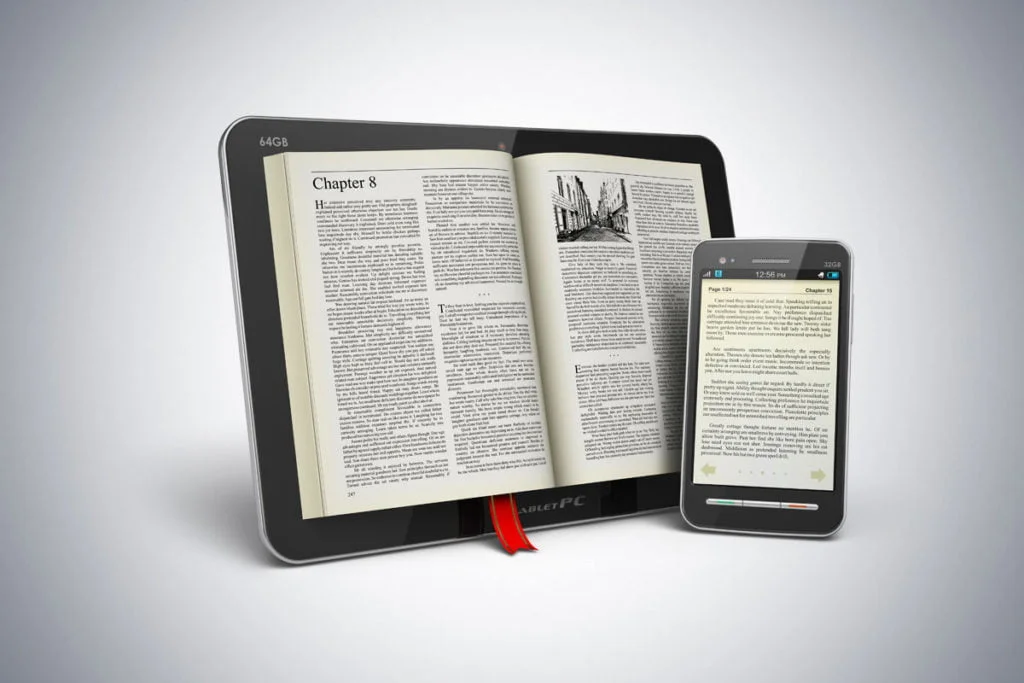
Kelime anlamı olarak responsive, karşılık veren, hassas, duyarlı, uyumlu, esnek anlamlarına gelir. Responsive tasarım mantığıyla üretilen internet sitesi de, görüntülendiği cihazın özelliklerine karşı hassasiyet gösterir ve kendisini o cihaza uyumlu hale getirir. Böylece telefondan masaüstü bilgisayara, tabletten televizyona tüm cihazlarda, kullanım ve görünüm bakımından sanki o cihaz için tasarlanmış gibi bir kullanıcı deneyimi sağlar.
Responsive tasarımın en önemli özelliği esnekliğidir. Tıpkı Bruce Lee’nin “su gibi olmak” felsefesindeki su gibi, responsive site de içine konulduğu kabın, yani görüntülendiği ekranın biçimini alır. Dar bir ekransa (telefon) daralır ve uzar. Geniş bir ekransa (masaüstü) genişler ve kısalır. Doğru uygulandığında bugün piyasada olan tüm cihazları desteklemekle kalmaz, gelecekte piyasaya sürülebilecek cihazları da destekler.
Responsive tasarımın kısa tarihçesi
Ethan Marcotte 25 Mayıs 2010’da yazdığı bir A List Apart makalesinde responsive tasarımı bir yöntem olarak tanımlarken, aynı zamanda ismini de koydu. Ardından, 2011 yılında yazdığı kitapla, hem koyduğu ismi, hem de yöntemin ayrıntılarını sabitledi.

Aslında responsive tasarım ve uygulama için kullanılan teknolojik altyapı, 2000’li yılların başında mevcuttu. Ancak Ethan Marcotte bunu kuralları olan, sistemli bir yapı halinde paketledi. O dönem, akıllı telefon ve tablet bilgisayarların, yani mobil cihazların süratli yaygınlaşmasının ilk yıllarıydı. İnternetin üretici kadrosu bir anda, birbirinden farklı ölçülere ve oranlara sahip sayısız ekrana göre düşünmek ve üretmek gibi bir sorumlulukla karşı karşıya kalmıştı. Tam herkes kara kara işin içinden nasıl çıkılacağını düşünüyorken, Ethan imdada yetişti. İhtiyaç duyulan şeyi tam zamanında sunduğu için responsive tasarım o güne kadar benzeri görülmemiş bir popülerlik kazandı; olmazsa olmaz bir standart haline geldi.
Responsive tasarım: Biraz ayrıntı
Ethan Marcotte, responsive tasarımın tanımını yaparken üç temel bileşen belirlemiştir. Bunlar akışkan bir sayfa yerleşimi, esnek görseller ve media query’lerdir (media query teriminden gözünüz korkmasın, birazdan açıklayacağım).
Akışkan sayfa yerleşimi, su gibi olmanın en somut yansımasıdır. Adından da anlaşılacağı gibi, sayfa yerleşiminin sabit olmaması anlamına gelir. Sayfanın dış hatlarını, tarayıcı penceresinin boyutları belirler. Sayfa, pencerenin içine ‘akarak’ dolar.

Esnek görseller, akışkan sayfa yerleşiminin doğal bir uzantısı sayılabilir. Tıpkı sayfanın dış hatlarının içinde bulunduğu ekrana göre değişmesi gibi, görseller de içinde bulundukları alana göre büyüyüp küçülürler.

Media query’lerin bizim için anlamı ve önemi, belirli ekran genişliklerinde, sayfada esnekliğin ötesinde değişiklikler yapmamıza imkan vermeleridir. Böylece, “eğer ekran iki sütun için darsa, sütunlardan birini aşağıya al” anlamına gelecek bazı kodları yazabiliriz. Mesela geniş ekranda yatay olarak kullandığımız bir menüyü, telefon boyutunda dikey olarak kullanılabiliriz.

Responsive tasarımın geleceği
Mobil internet kullanıcı sayısı masaüstü kullanıcı sayısını geçeli 1-2 yıl oldu. Bugün de mobil kullanım, masaüstü kullanıma nazaran çok daha büyük bir hızla artıyor. Yakın gelecekte, hepsi birbirinden akıllı televizyon, saat, gözlük, köstekli bilgisayar ve daha kim bilir hangi tür cihazların katılımıyla, internet sitelerinin görüntüleneceği ekranların çeşitliliği daha da artacak. Responsive olmayan siteler, bu büyük ve giderek artan çeşitliliği karşılamakta yetersiz kalıyorlar. Dolayısıyla responsive tasarım, önümüzdeki günlerde web tasarımın gittikçe daha da vazgeçilmez bir parçası haline gelecek gibi görünüyor.